An approach to simple and stress-free air travel booking.


Airline Website Prototype Video
Booking a flight can often be a frustrating experience: confusing navigation, endless steps, and unexpected surprises at checkout.I set out to change that by designing a seamless, user-friendly airline booking process. From uncovering user pain points through research to crafting intuitive prototypes and validating them with usability testing, I tackled these challenges head-on.
The result? A design that not only simplifies the booking journey but also aligns with business goals to deliver value for both users and the company.

The Challenge
One of the challenges is to create a website that is familiar to our users without the hustle, but serves the needs of our start-up.
I will focus specifically on the flight booking process: how users search for and select flights online.

Key takeaways

Slide of Competitive Benchmarking - KLM

Key takeaways
Key takeaways
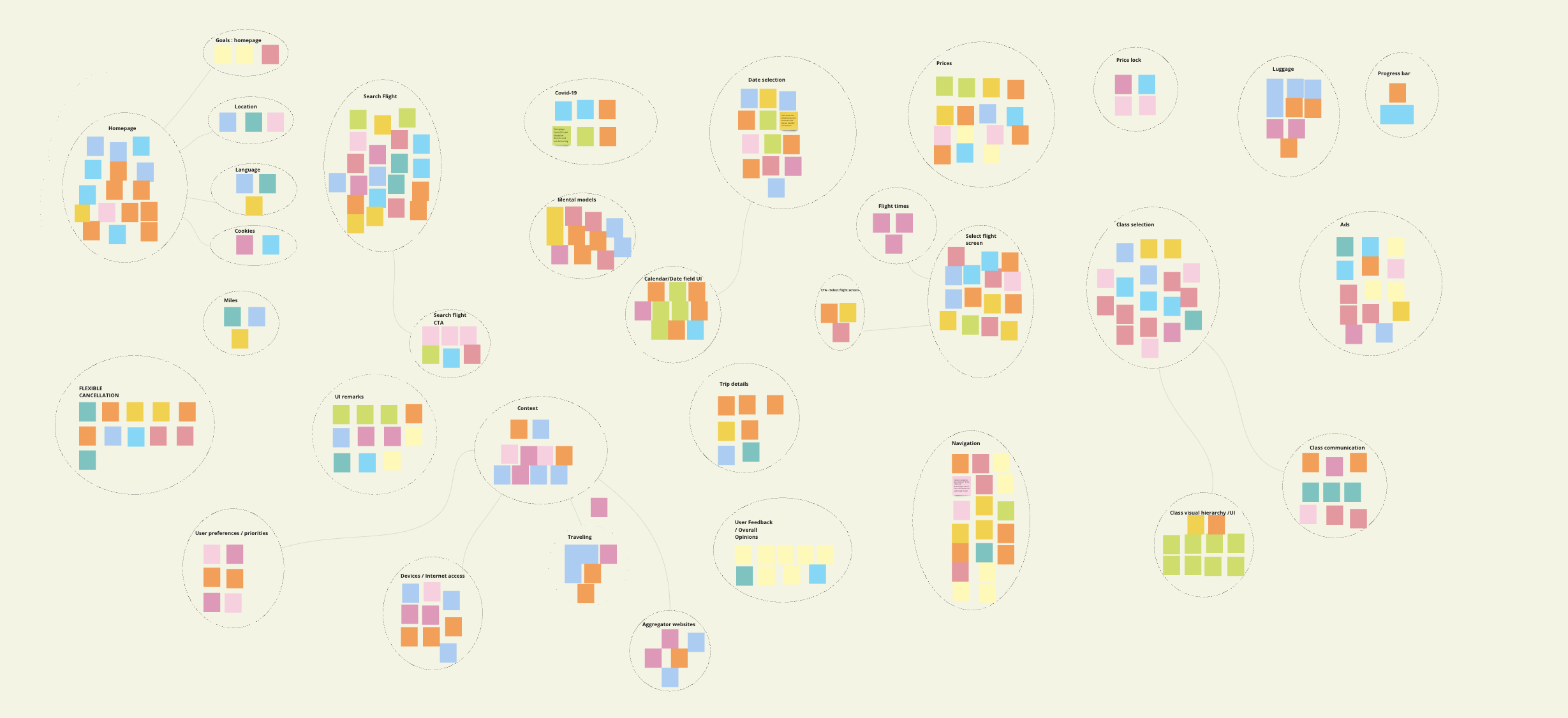
Together, we made concise annotations for each stage of the user booking experience by reviewing notes from benchmarking and usability tests.

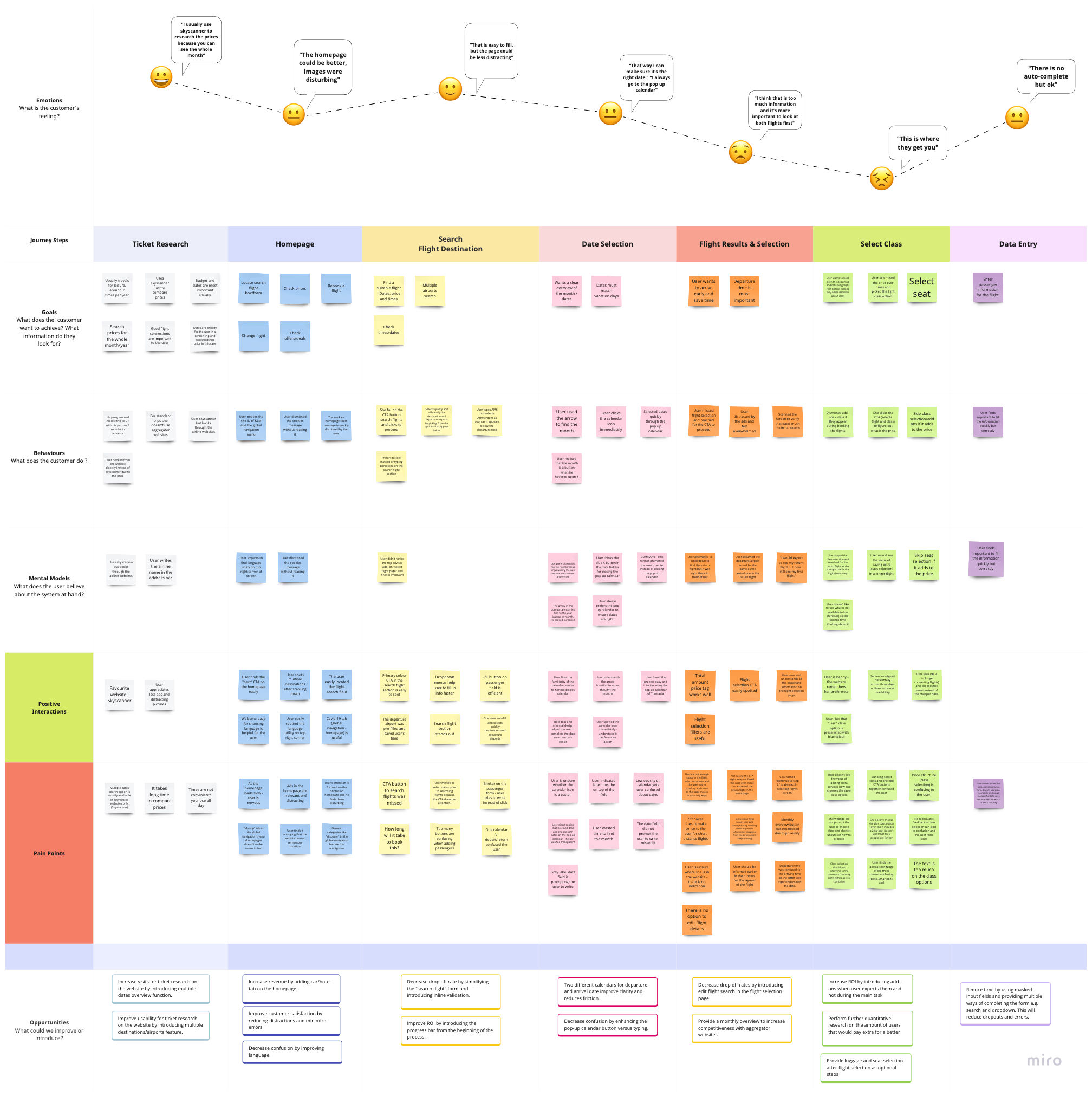
Building on the Affinity Diagram, I created a Customer Journey map to capture the user experience of planning and booking a flight.
Using Miro, I documented goals, behaviours, positive reactions, pain points, and mental models at each stage. This process highlighted problem areas and helped guide the design of effective solutions.


Key Solutions
Rapid Paper Prototyping
Sketching allowed me to visualize the screens and features derived from user research. I began with high-level navigation sketches, then refined the most promising ideas and developed detailed screens and interactions for the core flow.
Rapid iteration with paper prototype allowed me to test layouts and workflows quickly, making necessary adjustments to better meet user needs.
Note
Before digitising, I conducted a usability test with the sketches. Although there was some initial awkwardness, users shared valuable feedback by indicating where they'd click, which helped me iterate the design effectively.

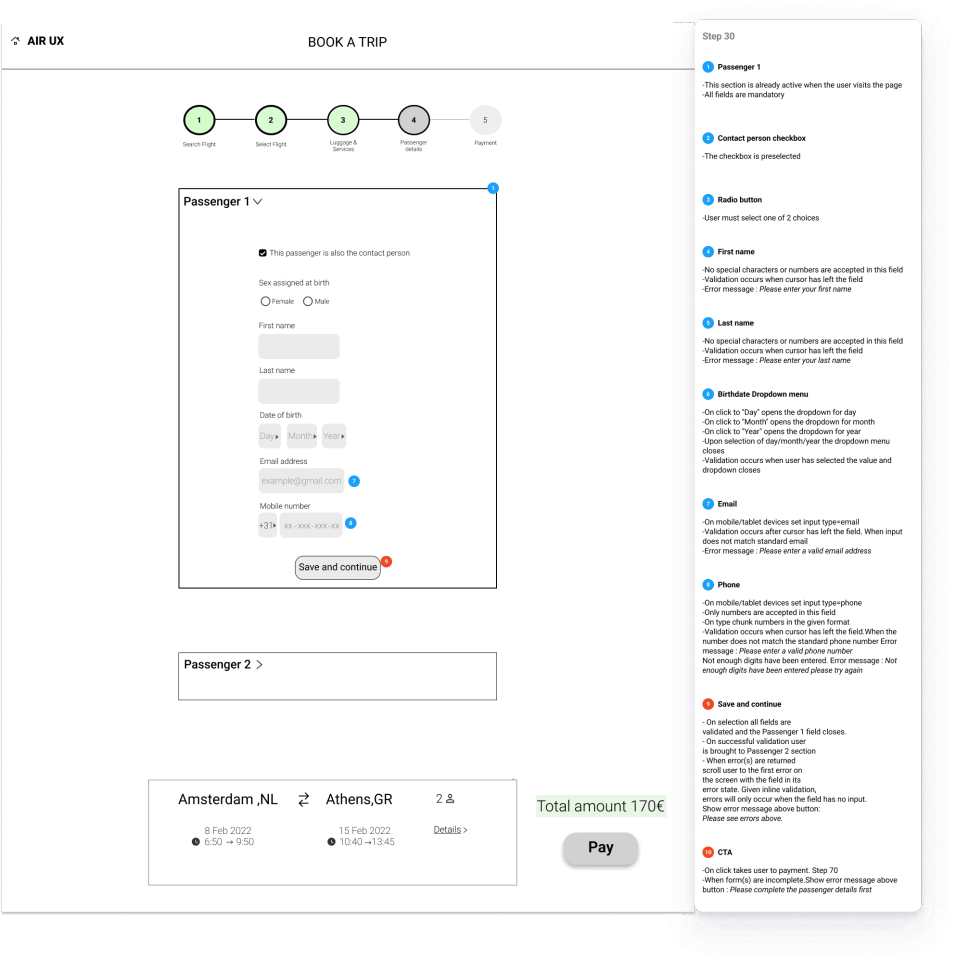
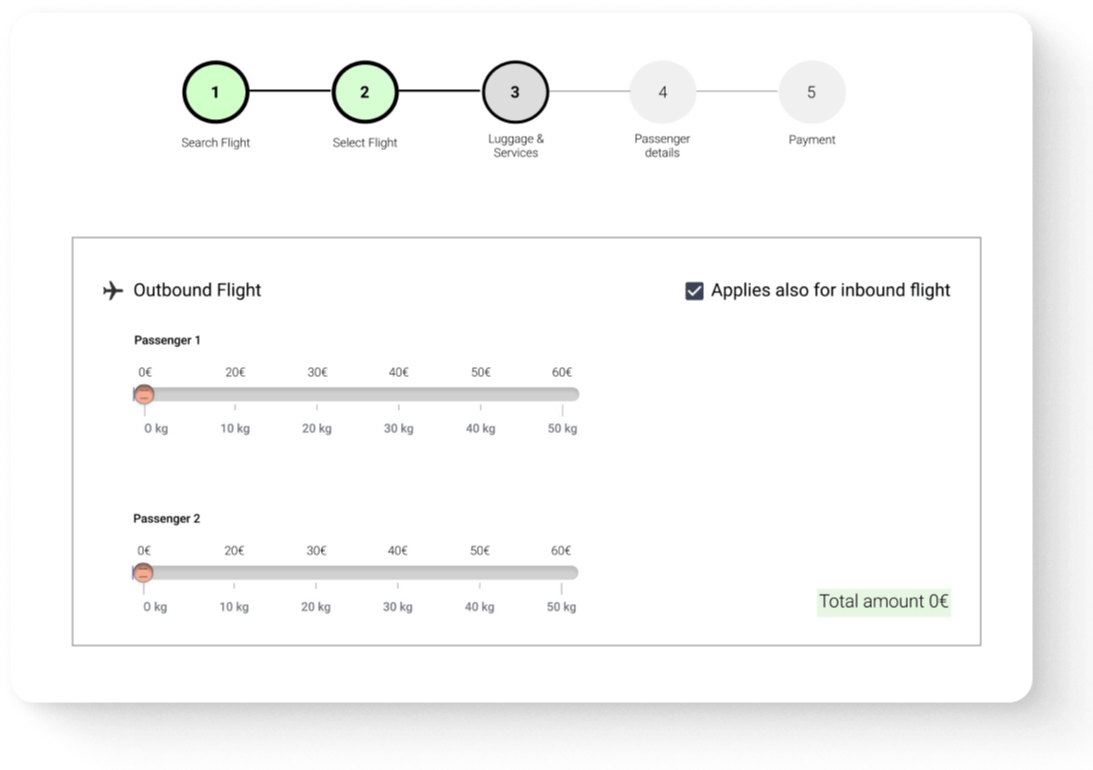
Medium Fidelity Prototype
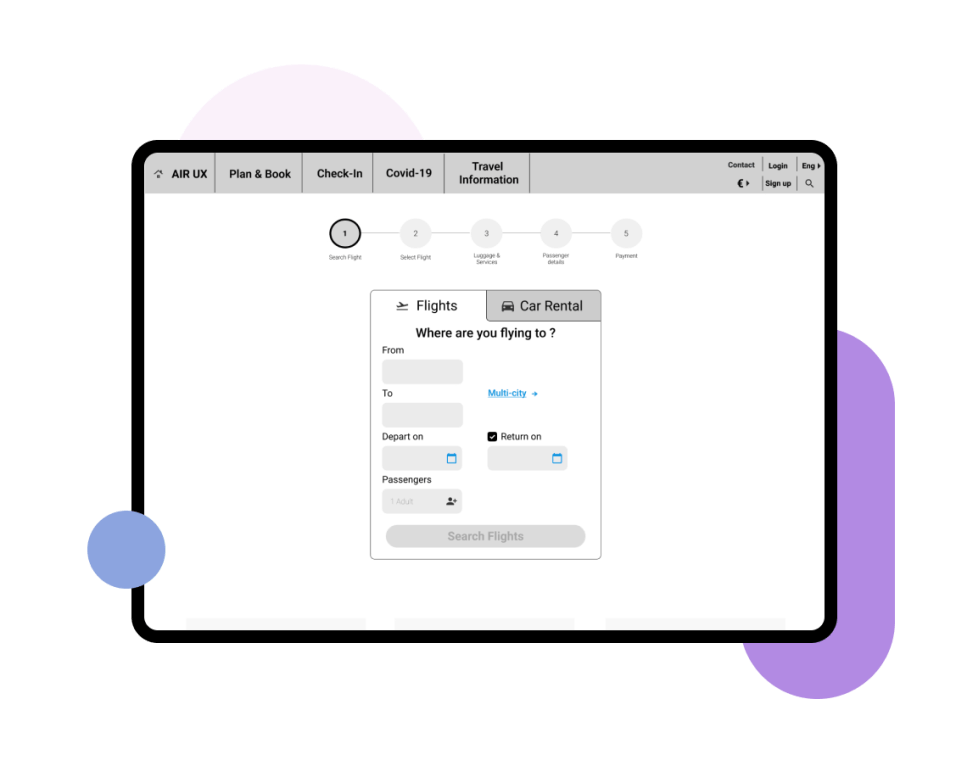
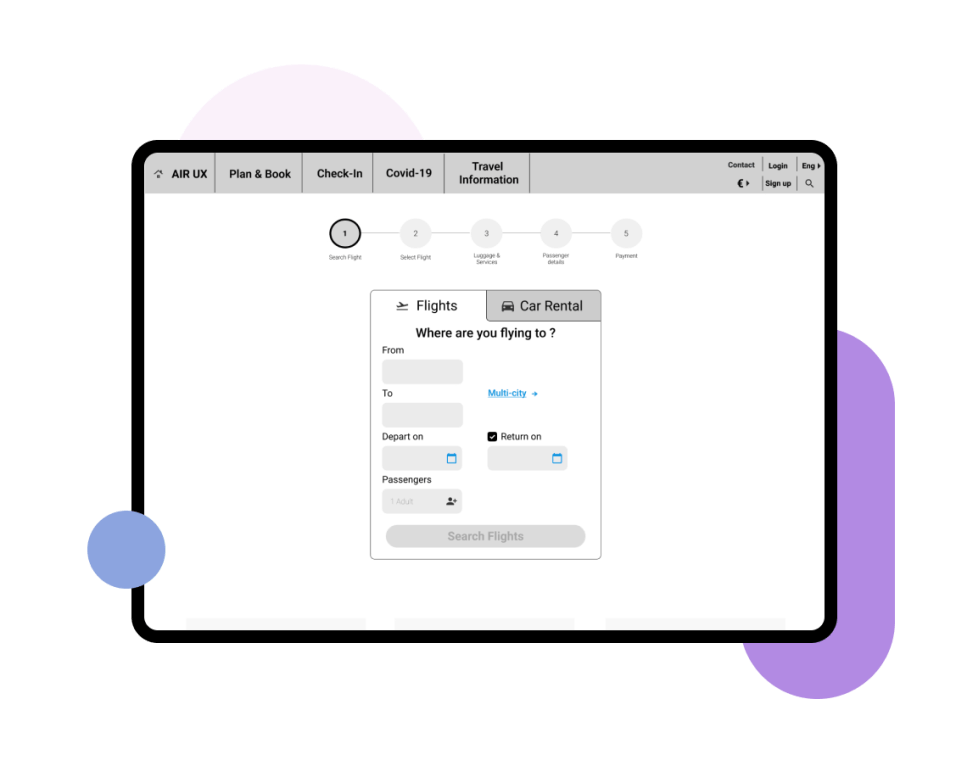
Designed a medium-fidelity prototype in Figma, incorporating interactive elements such as input fields, airport selection, and passenger count to test core interactions efficiently and cost-effectively.
Balanced user goals and business needs by integrating selling points like “offers” and “additional services” while minimizing distractions in the main user journey.

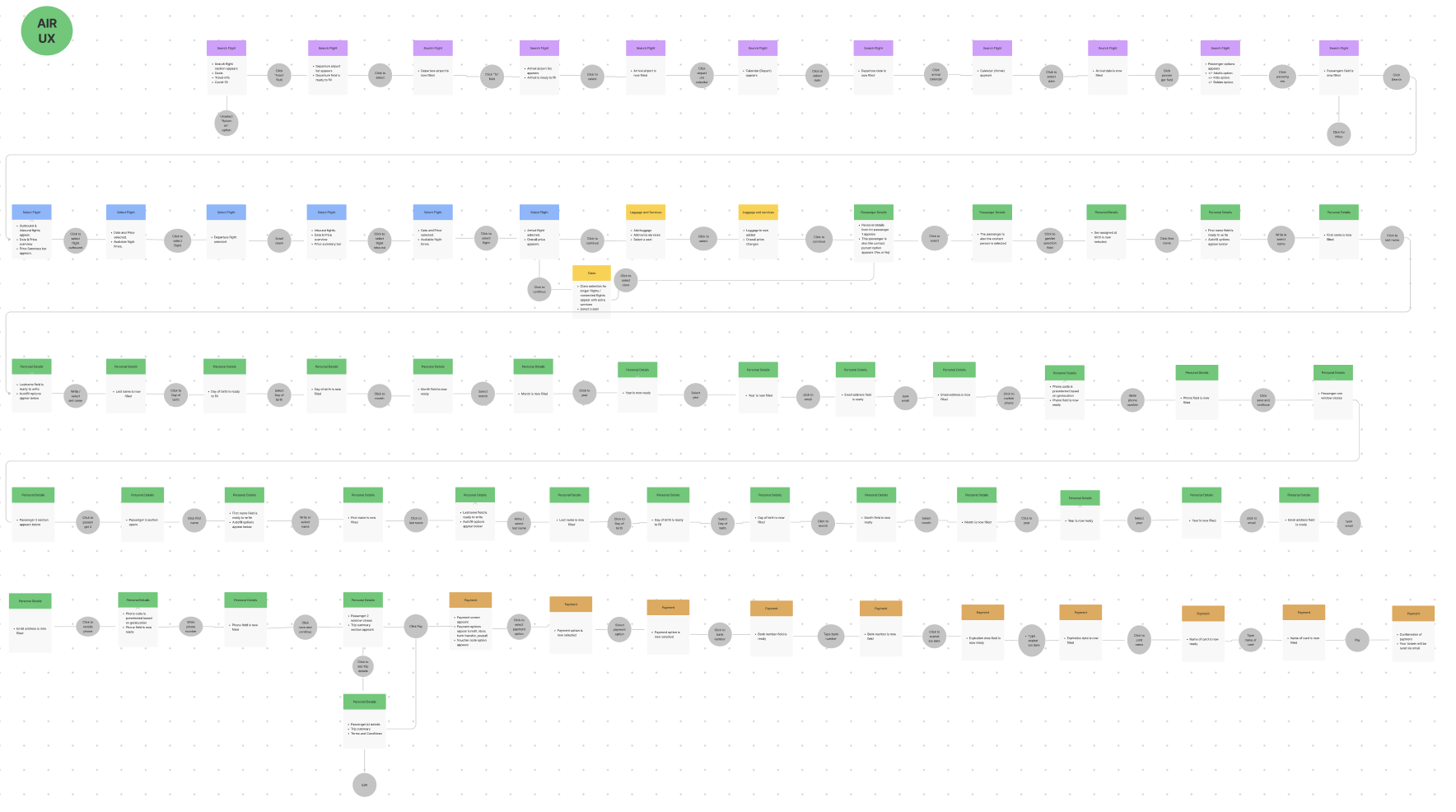
Development Handover
The final step was to create a detailed document for developers.
I used Figma to define the functionality and design of each element and interaction in the prototype, making sure the wireframes included all essential details for precise development.

After testing the new solution with three users, I refined the design based on their feedback, making targeted improvements to enhance usability and clarity.
Key takeaways
Distracting Images:
• Users found the images on the left and right of the flight search container distracting.
• Removed these images and kept the ads and cross-promotions below the form to maintain focus on the search experience.

After

Before